Template Downs Brasil - Pedido
Template Project DownsBrasil para blogger


Template Project Downs Brasil
Tamanho: 14 kb
Hospedagem: RapidShare
Formatos: XML e HTML
>> Clike aqui para baixar <<
Tutorial - Como Criar Seu proprio Template
Um Super Novidade: Como Criar Seus Proprios Templates. Veja a tutorial e Tente fazer .. ;)

1- Escolhi um wallpaper para iniciar meu layout, para quem ainda está começando nessa área recomendo começar por eles, que são super fáceis de lidar. Quem não vai fazer com wallpaper o procedimento É O MESMO. Clique aqui para ver a imagem que vou usar
2- Com a imagem já aberta no photoshop começarei criando um efeito 'esticado' na figura. Para faze-lo é só selecionar (com a ferramenta de seleção) a parte que deseja esticar e apertar control + T como eu fiz abaixo:
3- Vou criar os retângulos, onde ficarão os posts e o perfil. Clico na ferramenta Rectangle Tool ou simplesmente teclo a letra "U", escolhi a cor azul, clico nos lugares onde quero fazer os retângulos e desenho. Para aparecer um pouco do fundo vá em opacidade e diminua de 100% para 75% por exemplo. Veja aqui o modelo. O meu ficou assim.
4- Apertando a tecla "T" escreverei em cima dos retângulos "Posts" e "Perfil".
5- A imagem do layout está pronta, aproveite para colocar brushes, efeitos, etc.. Quando terminar aperte a tecla "M" (Rectangular Marquee Tool) e selecione a metade de cima do layout, como eu fiz aqui. Aperte Shift + Control + C (para copiar), depois Control + N (para abrir um novo arquivo) e Control + V (para colar), vá em File > Save for Web > Save > Coloque o nome que desejar e salve. Feche esse novo arquivo e volte para a tela do layout inteiro, clique com o botão direito em cima da parte selecionada e vá até 'Select Inverse', o processo é o mesmo da parte de cima, aperte Shift + Control + C (para copiar), depois Control + N (para abrir um novo arquivo) e Control + V (para colar), vá em File > Save for Web > Save > Coloque o nome que desejar e salve. Feche esse novo arquivo e volte para a tela do layout inteiro, selecione um pedaço do fundo (da ponta direita a ponta esquerda), igual eu fiz aqui. Aperte Shift + Control + C (para copiar), depois Control + N (para abrir um novo arquivo) e Control + V (para colar), vá em File > Save for Web > Save > Coloque como fundo e salve.
6- Abra o Front Page, clique com o botão direito no fundo branco e vá até "Page Properties" (Propriedades da Página) > Background (Fundo), marque a opção Background Picture (Figura de Fundo), clique em "Browse..." (procurar) e selecione a imagem que você salvou como fundo, clique na aba "Margins" (Margens) e marque os dois quadrinhos, dê Ok. Utilize essa ferramenta para inserir as duas figuras do layout, clique nela, procure pela figura de topo e dê ok, clique mais uma vez, procure pela segunda parte e dê ok novamente.
7- Seu layout está quase pronto! Agora só falta definir as layers.. Em baixo do layout escreva "Posts", dê enter e escreva "Perfil". Selecione a palavra posts, vá em View (exibir) > Toolbars (barra de ferramentas) > Positioning (Posição), irá aparecer uma nova barra, mas se "Positioning (posição)" já estiver marcada a barrinha já vai estar lá. Clique aqui para ver a barrinha.
8- Clique no quadradinho amarelo que está nessa barrinha e arraste a palavra "Posts" que você tinha selecionado para o lugar aonde ficarão seus posts, regule a largura, tamanho, etc. Faça o mesmo com a palavra "Perfil", selecione, clique no quadrinho amarelo e ponha aonde quer que fique.
9- Quando tudo estiver no seu lugar certinho, selecione a palavra posts, clique na aba "html" e cole as tags do seu blog.
>> Clike aqui para Pegaar Tags para Template de Blogger. Boa Sorte ..
Download - Web Templates Simples
O Koringa Evolution traz um pacote de 100 templates Simples para vc usar em Seu BLog/Site , Eles vem em Imagens ..
Coletânea com mais de 100 templates, para quem está pensando em criar um site, mas não possui grande conhecimento. Esta coleção inclui modelos de sites em flash, html, dreamweaver, etc. Alguns modelos contam com pequenos aplets prontos para edição .
Tamanho: 12 MB
Formato: Rar
Facilidade de Uso: 10
Interface Gráfica: 10
Número de Mídias: 1 Arquivo
Idioma: Imagens
>> Clike aqui para baixar <<
Coletânea com mais de 100 templates, para quem está pensando em criar um site, mas não possui grande conhecimento. Esta coleção inclui modelos de sites em flash, html, dreamweaver, etc. Alguns modelos contam com pequenos aplets prontos para edição .
Tamanho: 12 MB
Formato: Rar
Facilidade de Uso: 10
Interface Gráfica: 10
Número de Mídias: 1 Arquivo
Idioma: Imagens
>> Clike aqui para baixar <<
Os 2 Melhores Templates para Blogs
O Koringa Evolution traz uma Grande Novidade, Trazmeos os 2 Melhores e mais conheçidos Templtaes de blogs. Os 2 Modelos Mais Show da Internet.
Estilo: Template
Tamanho: 1 Mb
Formato: Rar
Hospedagem: Easy-Share
>> Clike aqui para baixar <<
O Primeiro Modelo é esse, Ele é um Modelo Mais Claro e Bem Bonito Tambem. Ja o Outro Modelo que vem abaixo é diferente, é Mais escruto e Tem um Charme Maior . Esperamos que gostem do Templates que o Blog do Filippo traz para voce.
Informações
Estilo: Template
Tamanho: 1 Mb
Formato: Rar
Hospedagem: Easy-Share
>> Clike aqui para baixar <<
OBS: Caso vc Não saiba Mudar o Template do Seu Blog Leia aqui e saiba como.
1) Acesse o "Painel" do seu blog
2) Clique em "Layout"
3) Clique em "Editar HTML"
4) Logo depois la Arquivo, Clike la e Ache o Arquivo do template que vc salvo.
5) Depois e Confirma e Salvar.
Caso Tenha alguma duvida, Me procure no Chat ( Sr.filippo )
Depois Iremos Publica Outros Templates, mais esses São Concerteza os Melhores.

Estilo: Template
Tamanho: 1 Mb
Formato: Rar
Hospedagem: Easy-Share
>> Clike aqui para baixar <<
O Primeiro Modelo é esse, Ele é um Modelo Mais Claro e Bem Bonito Tambem. Ja o Outro Modelo que vem abaixo é diferente, é Mais escruto e Tem um Charme Maior . Esperamos que gostem do Templates que o Blog do Filippo traz para voce.
Informações
Estilo: Template
Tamanho: 1 Mb
Formato: Rar
Hospedagem: Easy-Share
>> Clike aqui para baixar <<
OBS: Caso vc Não saiba Mudar o Template do Seu Blog Leia aqui e saiba como.
1) Acesse o "Painel" do seu blog
2) Clique em "Layout"
3) Clique em "Editar HTML"
4) Logo depois la Arquivo, Clike la e Ache o Arquivo do template que vc salvo.
5) Depois e Confirma e Salvar.
Caso Tenha alguma duvida, Me procure no Chat ( Sr.filippo )
Depois Iremos Publica Outros Templates, mais esses São Concerteza os Melhores.
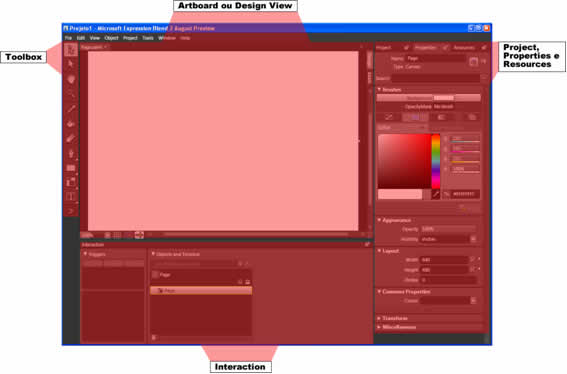
Microsoft Expression Blend 2.0
Esse progama foi criado pela a microsoft no qual ele é de Criacão e edicão de Sites, Com ele vc Cria Manus, Imagens, Layout, Templates e Muito mais .. Microsoft Expression Blend é uma ferramenta completa para a criação e desenvolvimento de sites e programas compatíveis com os Windows XP e Vista, que se utiliza da mais nova tecnologia Silverlight. Sua interface é atrativa e prática de usar, visando uma melhora significativa no ambiente de trabalho dos desenvolvedores profissionais mais exigentes.
Microsoft Expression Blend é uma ferramenta completa para a criação e desenvolvimento de sites e programas compatíveis com os Windows XP e Vista, que se utiliza da mais nova tecnologia Silverlight. Sua interface é atrativa e prática de usar, visando uma melhora significativa no ambiente de trabalho dos desenvolvedores profissionais mais exigentes.O programa ainda está em sua fase de testes e por isso, ao baixá-lo, você vai estar contribuindo para corrigir possíveis erros e melhorar ainda mais as suas qualidades, podendo testá-lo gratuitamente por um período de trinta dias.
Seu ambiente propicia o desenvolvimento integrado a outros desenvolvedores, através de ferramentas especiais para compartilhar projetos sem nenhuma alteração e, assim, garantir a propriedade e a integridade dos seus trabalhos.
As possibilidades criativas com o Expression Blend são variadas e incluem o uso de diversos tipos de mídia para concretizar suas idéias assim como as imaginou, através de desenhos vetoriais e de bitmaps, vídeos, sons, texto, conteúdo 3D e até animações.
Os controles e ferramentas do programa também podem ser totalmente personalizados por cada usuário, ampliando suas capacidades e deixando tudo organizado de acordo com suas preferências e necessidades. Teste e confira essas e muitas outras vantagens!
>> Clike Aqui para Baixar <<
Template Eye_Green

Template Cute Pinky
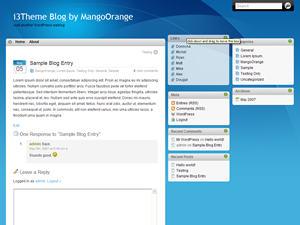
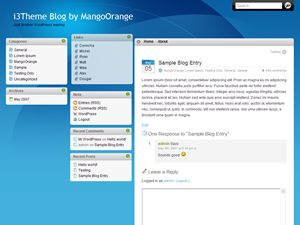
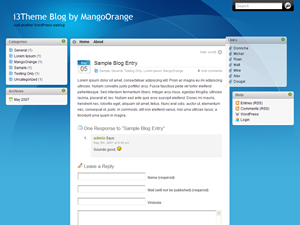
i3theme_black

Template Pucca

Download - Template Dedo Roxo! ®

Estilo: Template
Tamanho: 145 KB
Formato: XML
Idioma: Português



Template Site Tela Quente

Template Site Fit Download [ Pedido ]
Marcadores: Templates

Template retirado do site www.Fitdownload.blogspot.com com autorização da administração do site
Itheme - 3 Colunas Para Blogger Todas as Funções
Marcadores: Templates


Demo
Download Aqui





























Comentários